We’re fascinated by airlines. Specifically, the airlines operating in the period of c. 1950-1980.
During those three decades, something extraordinary happened: design and technology merged for the first time with audacious, striking results.
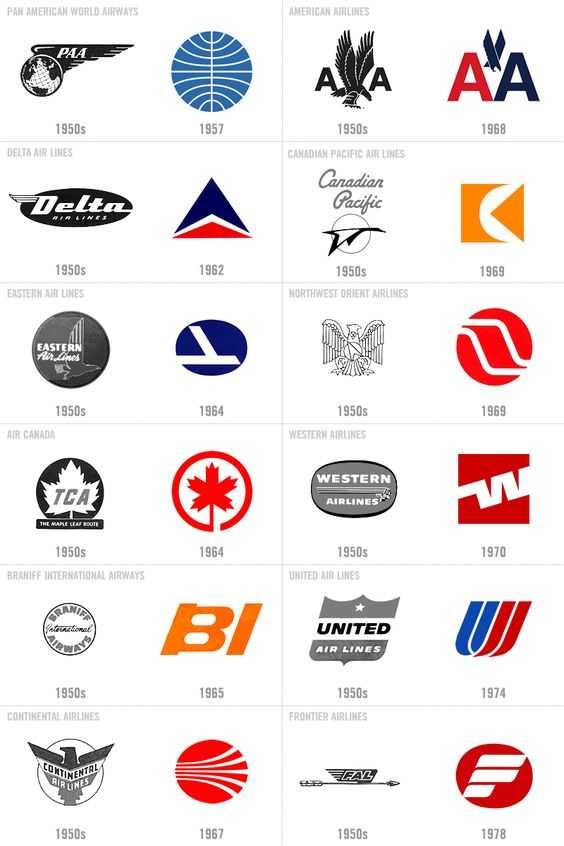
Looking backward at the history of aviation design (graphics, illustrations, photography, couture +), there is a marked shift in how the industry portrayed itself. Corporate identity went from trust-inspiring, federal-looking shields and banners to bold typefaces, abstract forms and creative color palettes.
The thirty years of the period saw, as we all know now, an extremely volatile culture as America redesigned itself from a war-making country to conqueror of world markets. And airlines were our new ambassadors (or propagandists). The shift in design was (and is) as profound as the society from which it was formed.
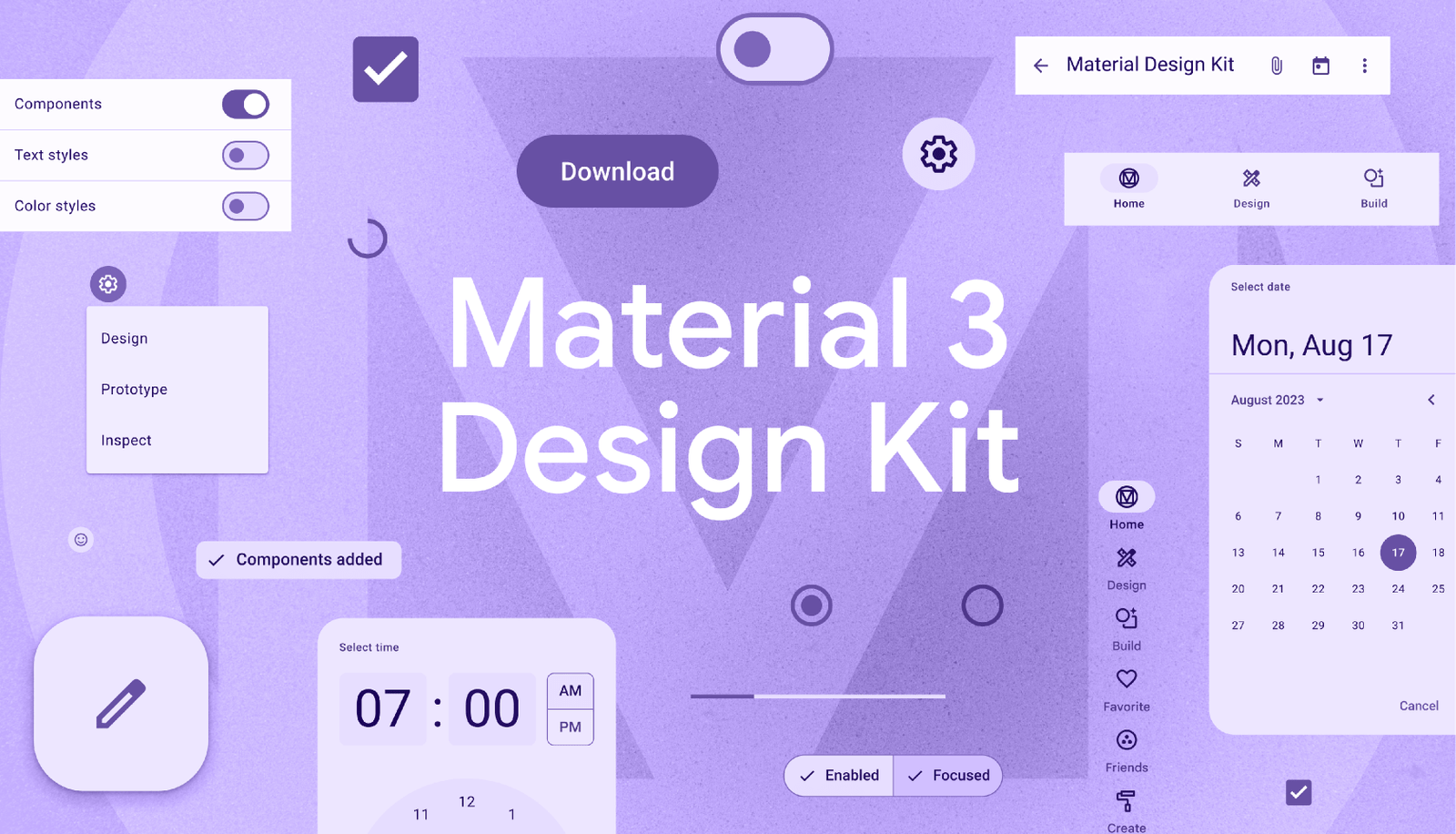
a material world
We’re experiencing something similar. The “flattening” of logos, meaning the loss of shadows, perspective and depth) is a precursor to today’s material design as professed by Google and like-minded companies.
Material Design is a design language developed by Google in 2014. Expanding on the “cards” that debuted in Google Now, Material Design uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. Wikipedia
This design evolution is very apparent in the following examples from BrandedSkies.com:

You’ll notice that shadows, filigrees, framing and, perhaps most remarkably, text in any form gives way to abstract form and meta-meaning.
the difference this time
It may not be possible to experience such a dramatic shift in design now. The emergence of “material” design already quotes previous design trends and reiterates them. The shift from ornamentation to abstract, free-form shapes has more to do with the fact that most communication is now digital and visual. Airlines (and other industries) do not need to stand out in print, they need to punch us in the eye so that we click.
We welcome your feedback as we explore this topic.